개발공부/REACT
List, Key를 이용해 출석부 출력하기 실습 [처음 만난 리액트 #29]
sohee!
2023. 2. 19. 01:25
10강. Lists and Keys
1. VS Code로 create-react-app을 이용해 만든 프로젝트 열기
2. chapter_10이라는 이름의 폴더를 생성
3. 만든 폴더에 AttendanceBook.jsx라는 이름의 파일을 새로 만들고, 아래 코드처럼 AttendanceBook이라는 이름의 함수 컴포넌트를 만든다.

AttendanceBook 컴포넌트는 students 배열로부터 학생 정보가 담긴 객체를 받아 학생들의 이름을 목록 형태로 출력하는 컴포넌트
배열을 렌더링하기 위해 map() 함수를 사용!
5. 만든 AttendanceBook 컴포넌트를 실제 화면에 렌더링하기 위해 index.js 파일을 수정

AttendanceBook 컴포넌트를 import해서 ReactDOM.render 함수에 넣어주는 코드
6. 리액트 애플리케이션 실행
VS Code의 상단 메뉴에서 Terminal > New Terminal을 눌러 새로운 터미널을 실행시키고,
npm start 명령어를 실행합니다.

잠시 뒤에 웹브라우저에 새 창이 열리면서 localhost 3000번 포트로 접속됩니다.

화면에 학생들의 이름이 목록 형태로 출력됩니다.

여기서 크롬 개발자 도구의 콘솔 탭에 가보면 경고문구를 확인할 수 있습니다.
map() 함수를 사용해서 리스트를 렌더링했는데, 각 element에 key가 빠져있기 때문입니다.

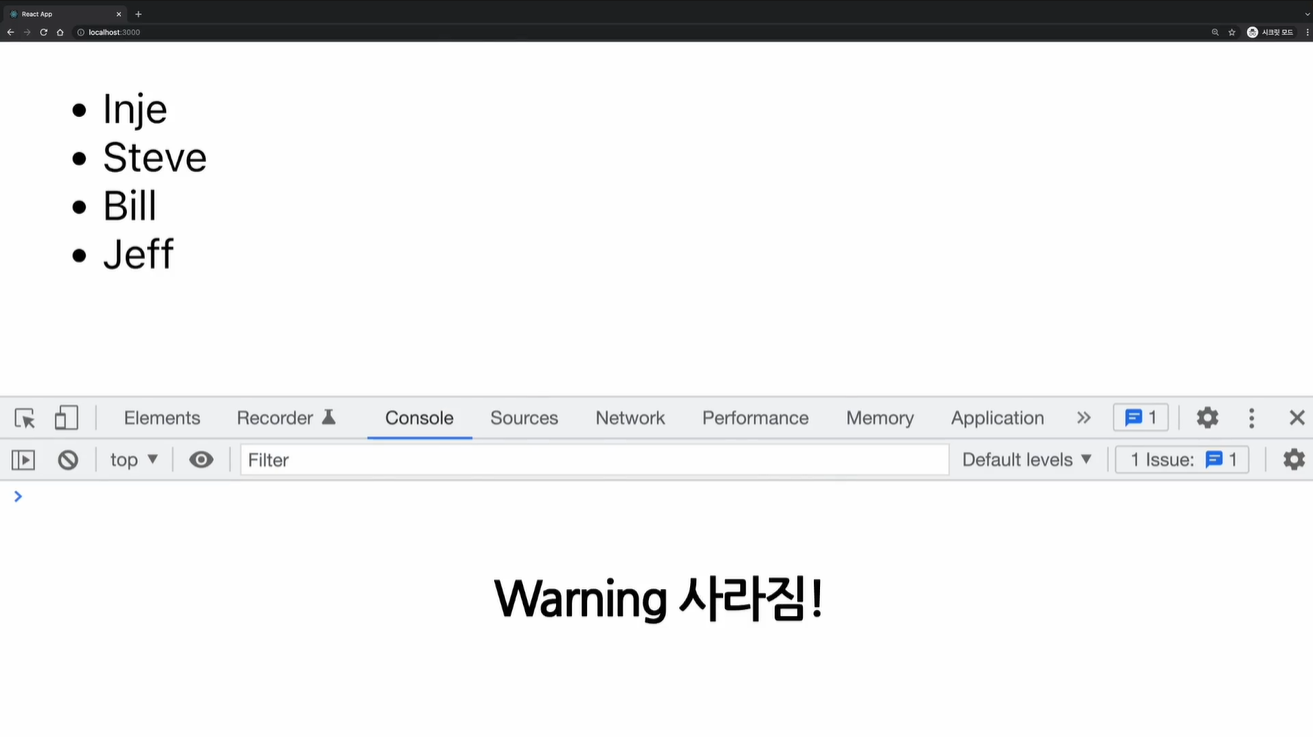
위와 같이 각 학생 개체에 고유한 값인 id를 추가해주고 map() 함수의 element에 id를 값으로해서 key를 넣어줍니다.

페이지를 새로고침해 확인해보면 경고문구가 사라진 것을 볼 수 있습니다.
key 값을 다양한 방식으로 사용할 수 있음
1. 포맷팅 된 문자열을 key로 사용

2. index를 key로 사용
