개발공부/REACT
JSX 코드 작성해보기 [처음 만난 리액트 #11]
sohee!
2023. 1. 29. 14:36
3강. JSX
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
1. 앞에서 VS Code로 create-react-app을 사용해서 만든 프로젝트 열기
2. chapter_03이라는 폴더를 생성
3. 만든 폴더에 Book.jsk라는 이름의 파일을 새로 만들고, Book이라는 이름의 리액트 함수 컴포넌트를 만듦

Book 컴포넌트는 props로 name과 numOfPage를 받아서 이를 출력하는 컴포넌트
-> jsx를 사용해서 가독성 높고 직관적인 코드
4. Book 컴포넌트를 사용하는 상위 컴포넌트 Library.jsx 만들기
같은 폴더에 Library.jsx라는 이름의 파일을 새로 만들고 Library라는 이름의 리액트 함수 컴포넌트를 만듦

Library 컴포넌트는 총 세 개의 Book 컴포넌트를 렌더링하고 있음
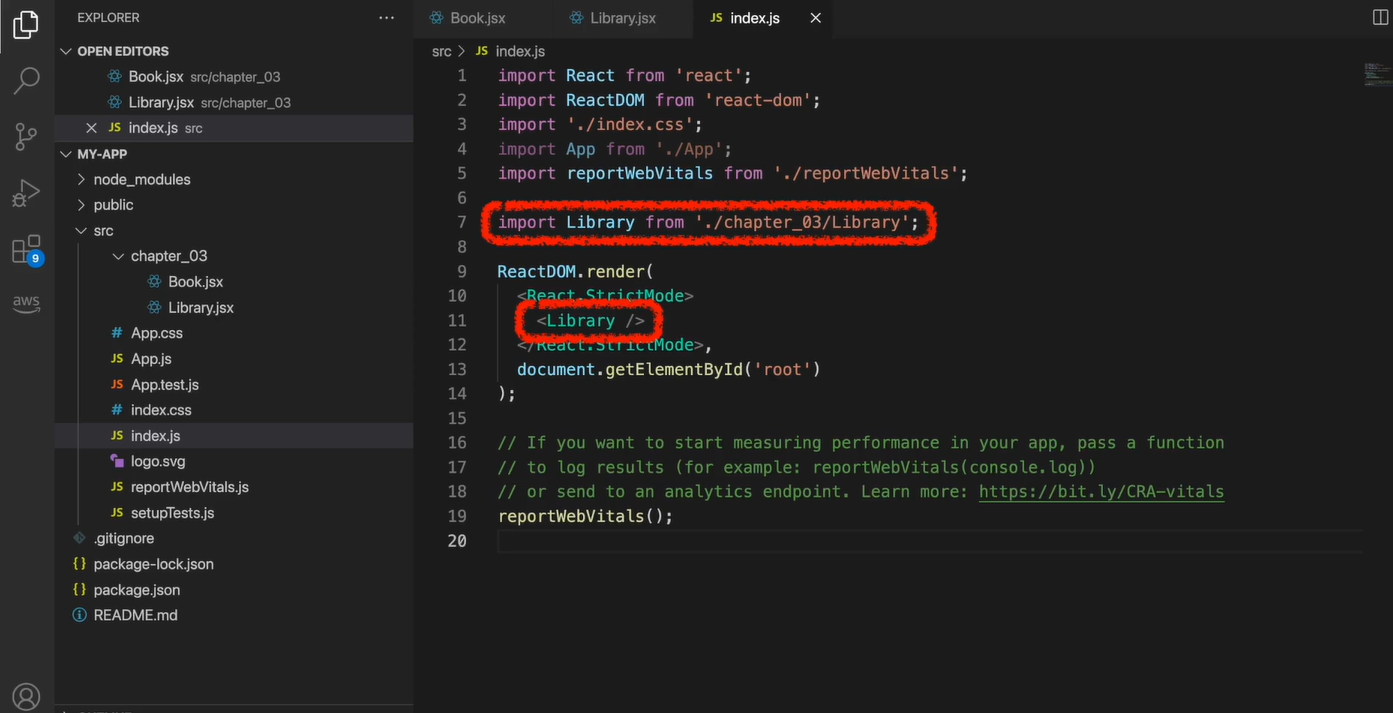
5. 우리가 만든 코드를 실제로 화면에 렌더링하기 위해서 index.js 파일을 수정

import 문을 사용해서 Library 컴포넌트를 가져온 뒤에, reactDOM을 사용해서 rootDOM 노드에 렌더링하도록 하는 코드로 수정
6. 리액트 애플리케이션 실행
메뉴의 Terminal > New Terminal 을 눌러서 새로운 터미널을 실행한 후
npm start 명령어 실행

웹 브라우저에 새로운 창이 열리면서 localhost 3000번 포트로 접속

웹브라우저에는 우리가 작성한 내용대로 컴포넌트들이 렌더링되어 있음
만약 jsx를 사용하지 않고 코드를 작성했다면?

JSX를 사용하지 않고 리액트 컴포넌트 코드를 작성한다면 코드의 양도 늘어나고 가독성이 떨어지게 됨
-> 앞으로 리액트 애플리케이션을 개발할 때에는 무조건 jsx를 사용