5강. Components and Props
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
댓글 컴포넌트 만들기 실습
1. VS Code에서 이전에 create-react-app으로 만들었던 프로젝트 열기
2. chapter_05라는 이름의 폴더 생성
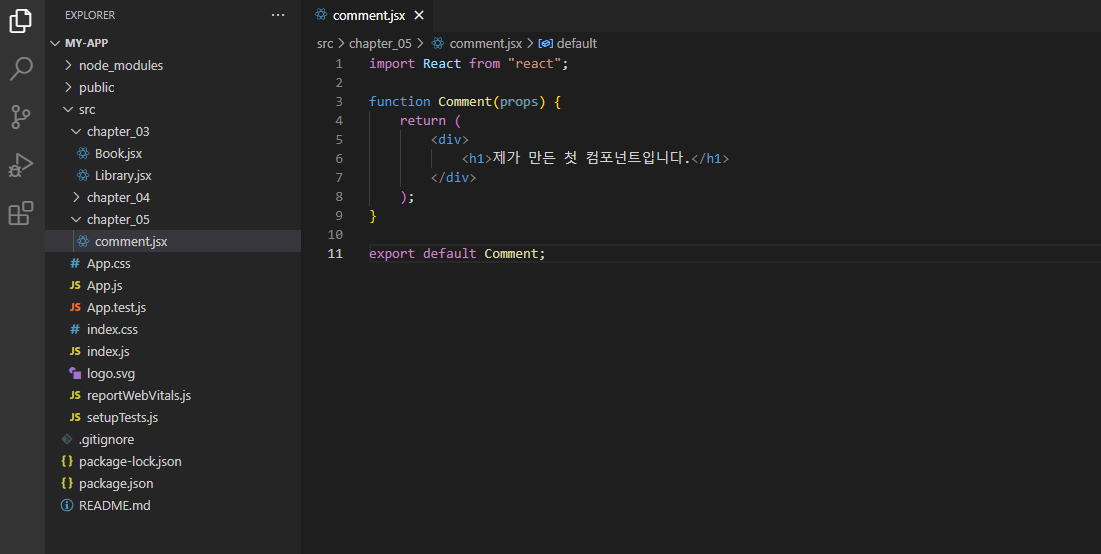
3. 만든 폴더에 comment.jsx라는 파일을 생성
4. comment라는 이름의 리액트 함수 컴포넌트를 만듦

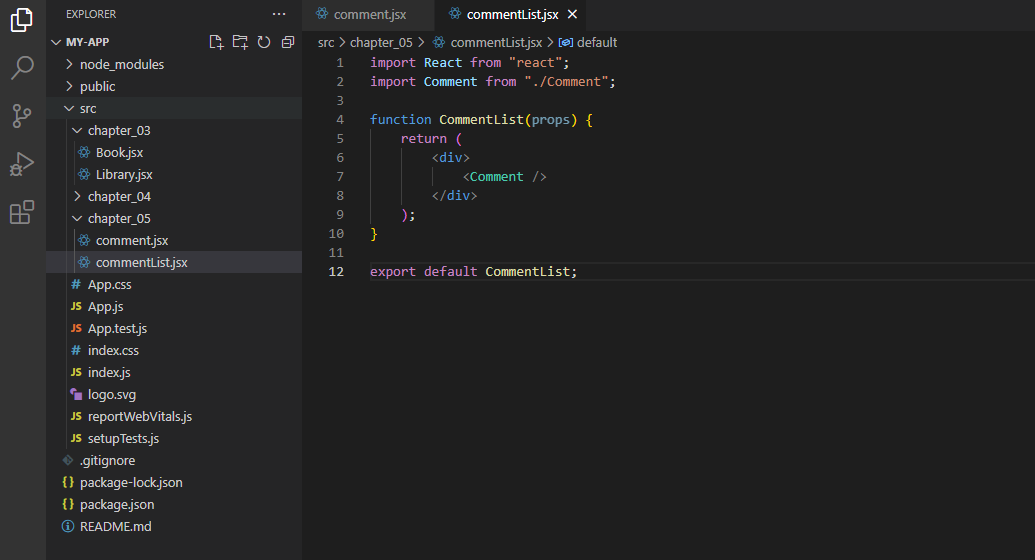
5. 동일한 폴더에 commentList.jsx라는 이름을 새로 만들고, commentList라는 이름의 리액트 함수 컴포넌트를 만듦
여러 개의 댓글 컴포넌트를 포함하고 있는 댓글 목록 컴포넌트 만들기

6. 만든 commentList 컴포넌트를 화면에 렌더링하기 위해 index.js 파일을 열어서 수정

이전 강의에서 작성한 setInterval 함수는 제거하고 새로 만든 commentList 컴포넌트를 import해서 ReactDOM.render 함수에 넣어주는 코드
7. 리액트 애플리케이션 실행
VS Code의 상단 메뉴에서 Terminal > New Terminal을 눌러 새로운 터미널을 하나 실행

npm start 명령을 실행

웹브라우저에 새 창이 열리면서 localhost 3000번으로 접속
방금 만든 댓글 컴포넌트가 보임
Comment 컴포넌트에 스타일 입히기 실습
댓글 모양처럼 보이게 하기 위해서 Comment 컴포넌트에 간단한 CSS 스타일을 작성하고 컴포넌트 코드를 변경
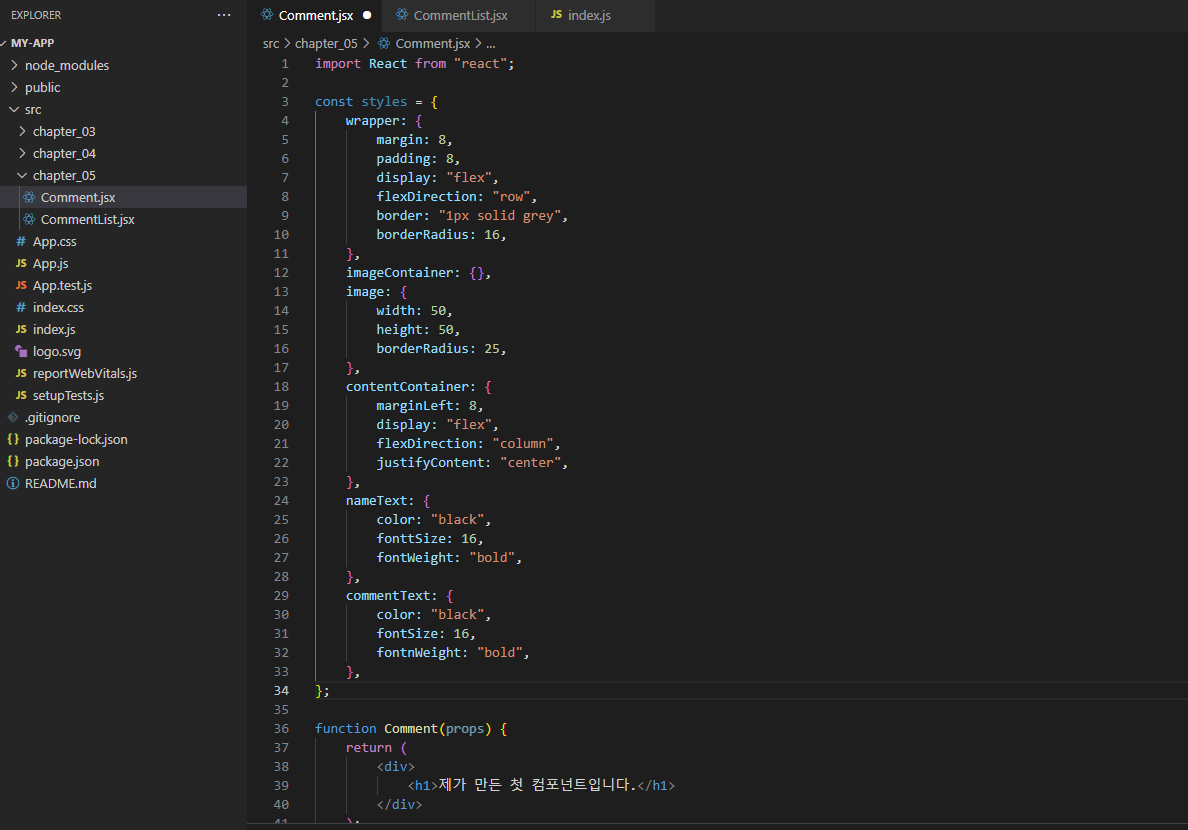
1. CSS 스타일 작성

2. Comment 컴포넌트의 코드를 변경

사람 모양의 프로필 이미지를 보여주고, 댓글을 작성한 사람의 이름과 댓글 내용을 함께 보여주도록 변경한 코드

변경한 파일을 저장하고 브라우저를 다시 확인해보면, 변경된 댓글 컴포넌트가 보임
Comment 컴포넌트에 스타일 Props 추가하기 실습
Comment 컴포넌트에 표시되는 작성자 이름과 댓글 내용을 동적으로 변경할 수 있게 하기 위해 Props를 추가
1. 작성자 이름과 댓글 내용을 각각 props.name, props.comment 값을 사용하도록 변경


props를 사용하도록 comment 컴포넌트를 변경하면, 위 화면과 같이 아무런 내용도 나오지 않음
name, comment가 정의되지 않아 uundefined이므로 아무것도 나오지 않음!
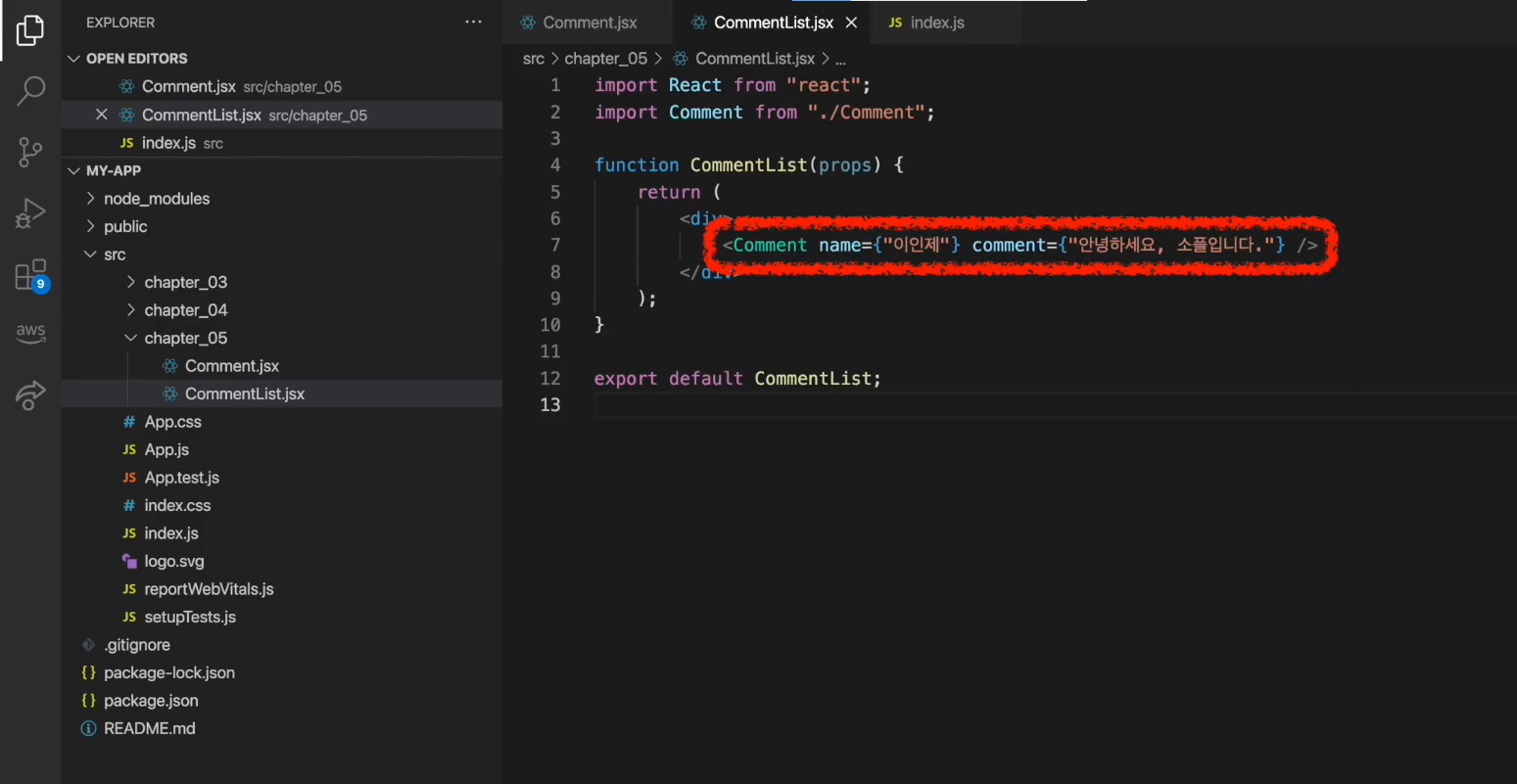
2. commentList 컴포넌트에서 props를 추가


수정하면 comment 컴포넌트의 props로 우리가 입력한 name과 comment값이 전달되기 때문에 정상적으로 내용이 표시
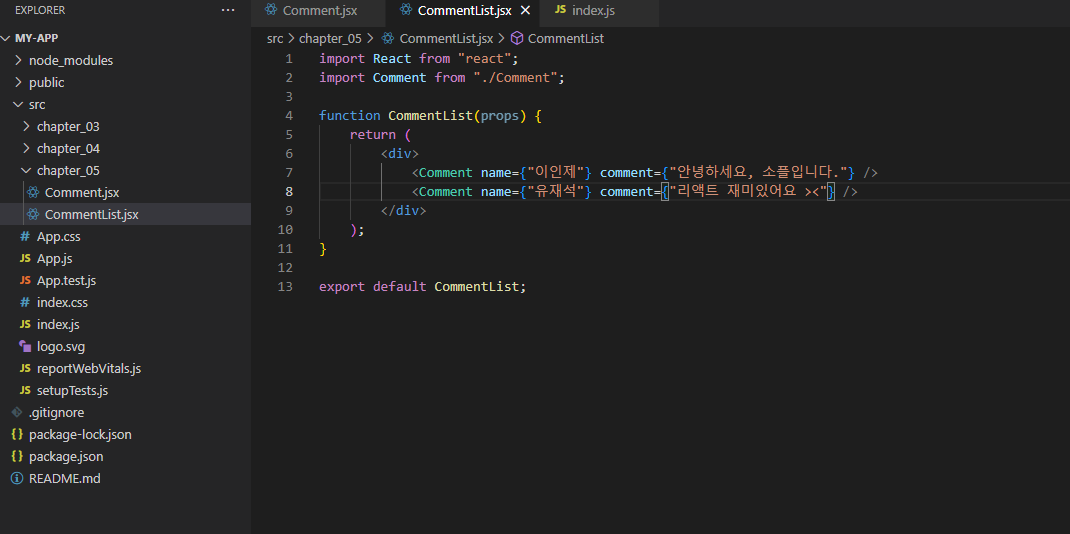
댓글을 하나 더 추가
comment 컴포넌트를 하나 더 추가해서 작성자의 이름과 댓글 내용을 다르게 입력


댓글이 하나 더 추가로 표시
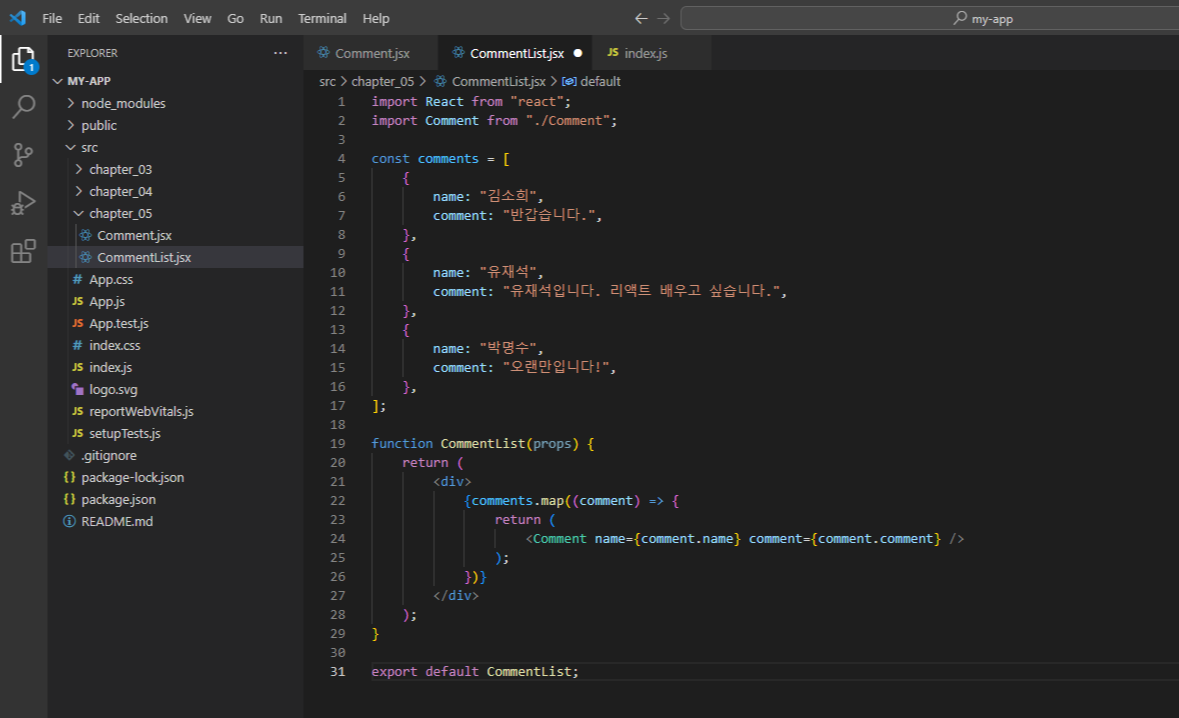
Comment 데이터를 별도의 객체로 분리하기 실습
댓글 데이터를 별도의 객체로 분리해서 동적으로 받아온 데이터를 표시할 수 있는 구조로 만들기

comments라는 배열을 만들어서 댓글 데이터를 담고있는 객체들을 넣어줌
자바스크립트의 map 함수를 써서 각 댓글 객체에 대하여 comment 컴포넌트를 리턴하도록 코드를 작성

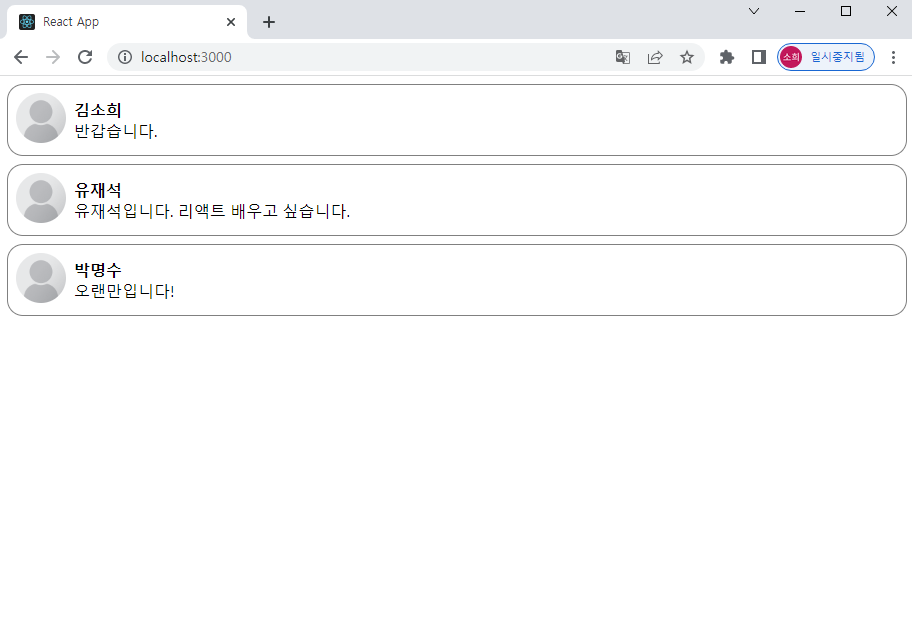
브라우저를 확인해보면, comments 배열에 있는 댓글 객체의 수 만큼 comment 컴포넌트가 렌더링 됨
'개발공부 > REACT' 카테고리의 다른 글
| State, 생명주기 함수 사용하기 실습 [처음 만난 리액트 #21] (0) | 2023.02.03 |
|---|---|
| State와 Lifecycle의 정의 [처음 만난 리액트 #20] (0) | 2023.02.01 |
| Component 합성과 추출 [처음 만난 리액트 #18] (1) | 2023.02.01 |
| Component 만들기 [처음 만난 리액트 #17] (1) | 2023.02.01 |
| Props의 특징 및 사용법 [처음 만난 리액트 #16] (3) | 2023.01.31 |



