4강. Rendering Elements
[무료] 처음 만난 리액트(React) - 인프런 | 강의
자바스크립트와 CSS 기초 문법과 함께 리액트의 기초를 탄탄하게 다질 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
elements의 개념과 역할, elements가 rendering되는 과정에 대해 알아보기 💻
1. VS Code로 앞에서 create react app으로 만든 프로젝트 열기
2. chapter_04라는 이름으로 폴더 생성
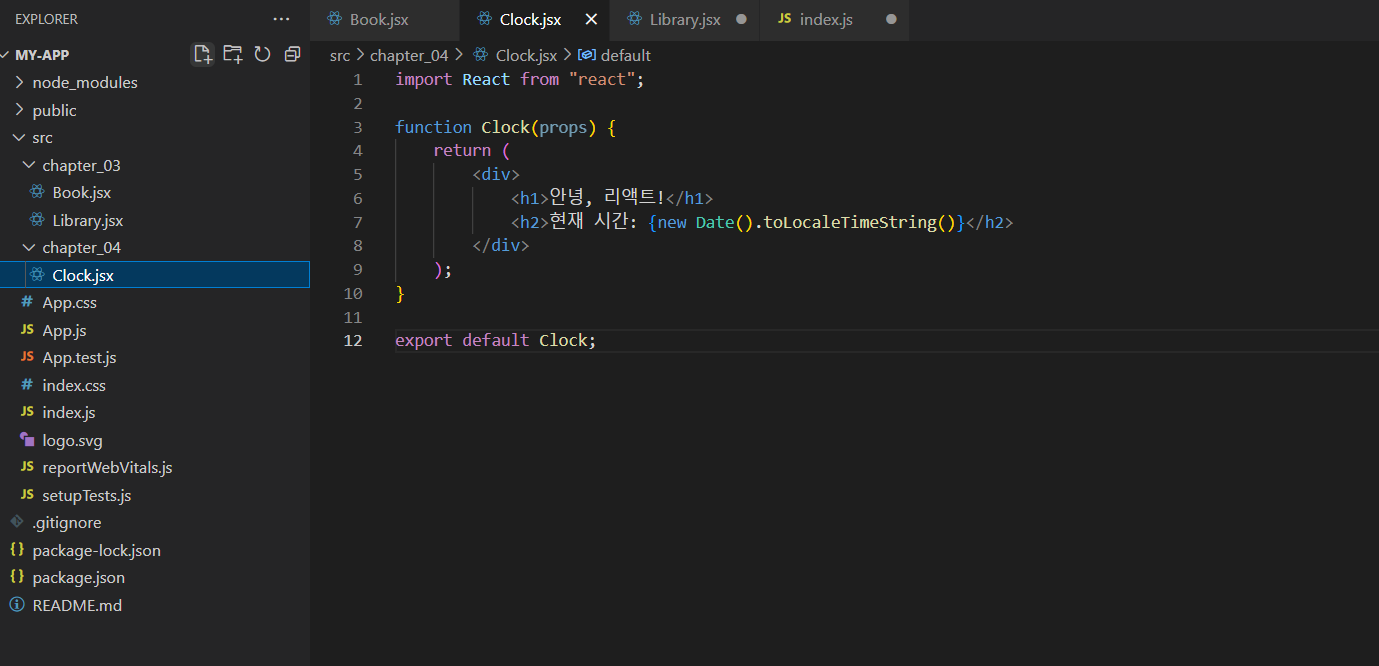
3. 만든 폴더에 Clock.jsk라는 이름의 파일을 새로 만들기
4. Clock이라는 이름의 리액트 함수 컴포넌트 작성

Clock 컴포넌트는 현재 시간을 출력하는 간단한 컴포넌트
5. 만든 컴포넌트를 실제 화면에 렌더링하기 위하여 index.jsx 파일 수정

setInterval() 함수를 이용하여 1000ms마다 새롭게 Clock 컴포넌트를 root div에 렌더링하도록 만든 코드
매 초 Clock 컴포넌트에 element가 새롭게 생성
6. 리액트 애플리케이션 실행
상단 메뉴에서 Terminal > New Terminal을 눌러 새로운 터미널을 실행

터미널에서 npm start 명령 실행
웹브라우저에 새 창이 열리면서 local host 3000번 포트에 접속됨

크롬 개발자 도구를 열어 elements 탭에서 root div를 펼쳐보면, 매 초 시간이 바뀌면서 변경된 부분이 깜빡이는 것을 볼 수 있음


'개발공부 > REACT' 카테고리의 다른 글
| Props의 특징 및 사용법 [처음 만난 리액트 #16] (3) | 2023.01.31 |
|---|---|
| Components와 Props 정의 [처음 만난 리액트 #15] (0) | 2023.01.30 |
| Elements의 특징 및 렌더링하기 [처음 만난 리액트 #13] (1) | 2023.01.29 |
| elements의 정의와 생김새 [처음 만난 리액트 #12] (0) | 2023.01.29 |
| JSX 코드 작성해보기 [처음 만난 리액트 #11] (0) | 2023.01.29 |


